- Bem-vindo ao Download Free Software Gratis e Completos Webmaster Mocambique.
Download Free Software Gratis e Completos Webmaster Mocambique
Partilhar não é Piratear
Mensagens recentes
#11
e-Learning / Fazer um upgrade no Moodle pod...
Última mensagem por joomlamz - 15 de Outubro de 2024, 01:431. Preparação
Backup Completo: Faça backup de tudo (arquivos do Moodle, banco de dados e arquivos personalizados).
Arquivos: Faça uma cópia da pasta onde o Moodle está instalado.
Banco de Dados: Use uma ferramenta como mysqldump (MySQL) ou pg_dump (PostgreSQL) para criar uma cópia do banco.
Verifique os Requisitos de Sistema:
Verifique a versão do PHP, banco de dados e servidor web exigidos pela nova versão do Moodle.
Notifique os Usuários: Informe os usuários sobre o período de manutenção para evitar acessos durante o processo.
2. Baixe a Nova Versão
Visite o site oficial do Moodle e baixe a versão mais recente.
Certifique-se de escolher a versão correta, conforme as notas de atualização do Moodle.
3. Desativar o Moodle
Coloque o Moodle no modo de manutenção para evitar que os usuários façam alterações durante o processo:
Acesse o Moodle como administrador e, no menu de administração, ative o Modo de Manutenção.
4. Atualização dos Arquivos do Moodle
Remova os arquivos antigos (exceto o diretório de dados moodledata e o arquivo de configuração config.php).
Extraia os novos arquivos no mesmo diretório onde estava a instalação anterior.
Restaurar o config.php: Mova o arquivo de configuração antigo (config.php) para o diretório onde está a nova versão.
5. Atualizar o Banco de Dados
Acesse a página de administração do Moodle via navegador (por exemplo, http://seudominio.com/admin) e siga as instruções para atualizar o banco de dados. O Moodle automaticamente detectará que há uma nova versão e atualizará o esquema do banco de dados.
6. Reativar Plugins
Verifique se os plugins estão compatíveis com a nova versão do Moodle. Caso contrário, você precisará atualizá-los ou removê-los temporariamente.
7. Testar
Antes de liberar para o uso, teste as principais funcionalidades (login, cursos, envio de tarefas, etc.) para garantir que tudo esteja funcionando corretamente.
8. Desativar o Modo de Manutenção
Após testar e confirmar que está tudo correto, desative o modo de manutenção e libere o acesso aos usuários.
Backup Completo: Faça backup de tudo (arquivos do Moodle, banco de dados e arquivos personalizados).
Arquivos: Faça uma cópia da pasta onde o Moodle está instalado.
Banco de Dados: Use uma ferramenta como mysqldump (MySQL) ou pg_dump (PostgreSQL) para criar uma cópia do banco.
Verifique os Requisitos de Sistema:
Verifique a versão do PHP, banco de dados e servidor web exigidos pela nova versão do Moodle.
Notifique os Usuários: Informe os usuários sobre o período de manutenção para evitar acessos durante o processo.
2. Baixe a Nova Versão
Visite o site oficial do Moodle e baixe a versão mais recente.
Certifique-se de escolher a versão correta, conforme as notas de atualização do Moodle.
3. Desativar o Moodle
Coloque o Moodle no modo de manutenção para evitar que os usuários façam alterações durante o processo:
Acesse o Moodle como administrador e, no menu de administração, ative o Modo de Manutenção.
4. Atualização dos Arquivos do Moodle
Remova os arquivos antigos (exceto o diretório de dados moodledata e o arquivo de configuração config.php).
Extraia os novos arquivos no mesmo diretório onde estava a instalação anterior.
Restaurar o config.php: Mova o arquivo de configuração antigo (config.php) para o diretório onde está a nova versão.
5. Atualizar o Banco de Dados
Acesse a página de administração do Moodle via navegador (por exemplo, http://seudominio.com/admin) e siga as instruções para atualizar o banco de dados. O Moodle automaticamente detectará que há uma nova versão e atualizará o esquema do banco de dados.
6. Reativar Plugins
Verifique se os plugins estão compatíveis com a nova versão do Moodle. Caso contrário, você precisará atualizá-los ou removê-los temporariamente.
7. Testar
Antes de liberar para o uso, teste as principais funcionalidades (login, cursos, envio de tarefas, etc.) para garantir que tudo esteja funcionando corretamente.
8. Desativar o Modo de Manutenção
Após testar e confirmar que está tudo correto, desative o modo de manutenção e libere o acesso aos usuários.
#12
Video de treinamento e tutoriais online / Coding Exercises: SQL Data Sci...
Última mensagem por joomlamz - 14 de Outubro de 2024, 11:36
Exercícios de codificação: SQL Data Science
Atualizado: 19/09/2024
Duração: 1h 30m | .MP4 1280x720, 30 fps(r) | AAC, 48.000 Hz, 2 canais | 185MB
Género: eLearning | Idioma: Inglês
Quer testar — e desenvolver — as suas competências em engenharia de dados SQL? Considera-se bastante habilidoso em SQL e quer ver o quão inteligente é? Por isso, veja esta parte da série Code Challenges, pois o instrutor Harshit Tyagi apresenta uma série de desafios que exigem que escreva consultas SQL para resolver problemas e responder a perguntas. Os desafios começam com um nível de dificuldade relativamente baixo (seleção de colunas, filtragem de linhas de dados, ordenação e agrupamento de resultados de consultas) e tornam-se cada vez mais difíceis, testando-o em tópicos como o tratamento de dados em falta e inválidos, o cálculo da média da janela móvel e transformações de dados. Os desafios duram alguns minutos e utilizam uma única base de dados, para que possa saltar de desafio em desafio ou assistir ao curso inteiro. Portanto, se quiser ver se está à altura das tarefas, experimente estes desafios SQL.



https://ddownload.com/f2cypdxqk6q9/Linkedin.Learning.Coding.Exercises-SQL.Data.Science..rar
https://rapidgator.net/file/f8799cb0506903c000fa1f402eaf86c2/Linkedin.Learning.Coding.Exercises-SQL.Data.Science..rar
https://turbobit.net/heh0hja878mi/Linkedin.Learning.Coding.Exercises-SQL.Data.Science..rar.html
Tem que se Registar para fazer Download
You have to register to download
#13
Video de treinamento e tutoriais online / Analysis and Reporting for Sup...
Última mensagem por joomlamz - 14 de Outubro de 2024, 11:33
Análise e relatórios para a gestão da cadeia de abastecimento
Lançado: 25/09/2024
Duração: 49m | .MP4 1280x720, 30 fps(r) | AAC, 48.000 Hz, 2 canais | 116MB
Género: eLearning | Idioma: Inglês
A análise da cadeia de abastecimento tem dois objectivos importantes: descobrir o que acontece numa cadeia de abastecimento e depois explicar essa história à liderança de uma forma convincente. É partes iguais de detetive e contador de histórias. Neste curso, aprenda como melhorar ambas as partes, ligando as ferramentas tecnológicas e as expectativas diárias dos gestores da cadeia de abastecimento. O formador Eddie Davila explica como as ferramentas – tanto de comunicação como de dados – podem ajudar com os requisitos das partes interessadas e melhorar as análises e os processos. Conheça as ferramentas que podem ajudar a vender ideias, a tomar decisões, a resolver problemas, a gerir relações e muito mais.



https://ddownload.com/q6ithe1dp4jz/Linkedin.Learning.Analysis.And.Reporting.For.Supply.Chain.Management..rar
https://rapidgator.net/file/22966fc8d8fa6e92ea064de2f790bd12/Linkedin.Learning.Analysis.And.Reporting.For.Supply.Chain.Management..rar
https://turbobit.net/eg3cndxmhofl/Linkedin.Learning.Analysis.And.Reporting.For.Supply.Chain.Management..rar.html
Tem que se Registar para fazer Download
You have to register to download
#14
Video de treinamento e tutoriais online / Advanced Conflict Resolution T...
Última mensagem por joomlamz - 14 de Outubro de 2024, 11:31
Técnicas avançadas de resolução de conflitos para executivos
. MP4, AVC, 1280x720, 30 fps | Inglês, AAC, 2 Ch | 51m | 138MB
Instrutora: Tabitha Liburd
Tabitha, advogada e estratega de gestão de conflitos, conta com mais de 25 anos de experiência para orientar executivos de topo nas complexidades da resolução de conflitos. Tabitha orienta-o sobre como reconhecer os desafios dos conflitos, empregando a empatia na gestão de conflitos e desenvolvendo competências avançadas de negociação. Após este curso, será capaz de integrar estratégias eficazes de resolução de conflitos na sua liderança para um ambiente organizacional mais produtivo.
Objetivos de aprendizagem
Aborde as causas profundas dos conflitos utilizando a empatia e a visão estratégica.
Empregue estratégias de comunicação eficazes.
Aplicar técnicas avançadas de negociação e mediação para resolver litígios.
Cultive uma cultura organizacional resistente ao conflito.
Demonstre liderança na resolução de conflitos incorporando as melhores práticas.




https://ddownload.com/az7d89xa26ty/Linkedin.Learning.Advanced.Conflict.Resolution.Techniques.For.Executives..rar
https://rapidgator.net/file/46e3a841898f3083620098061324f069/Linkedin.Learning.Advanced.Conflict.Resolution.Techniques.For.Executives..rar
https://turbobit.net/ao3qw0utpdrz/Linkedin.Learning.Advanced.Conflict.Resolution.Techniques.For.Executives..rar.html
Tem que se Registar para fazer Download
You have to register to download
#15
Video de treinamento e tutoriais online / Snowpark for Data Engineers
Última mensagem por joomlamz - 14 de Outubro de 2024, 11:29
Snowpark para engenheiros de dados
. MP4, AVC, 1280x720, 30 fps | Inglês, AAC, 2 Ch | 1h 51m | 216MB
Instrutor: Janani Ravi
Aprofunde o Snowpark Python no Snowflake, o conjunto de bibliotecas concebido especificamente para engenheiros de dados e profissionais que procuram tirar partido das capacidades da plataforma de dados geridos Snowflake. Junte-se à instrutora Janani Ravi enquanto ela lhe mostra como começar a utilizar o Snowpark, desde a configuração de uma conta de teste Snowflake até à criação de manipuladores Snowpark, a realização de transformações de dados e o trabalho com dados estruturados e semiestruturados.
Ao longo do caminho, explore conceitos mais avançados, como a criação e gestão de funções definidas pelo utilizador (UDFs), funções de tabela definidas pelo utilizador (UDTFs) e procedimentos armazenados, bem como como instalar pacotes necessários, aceder a pacotes personalizados e ligar a Floco de neve de um portátil Jupyter. No final deste curso, estará preparado para começar a manipular tramas de dados, executar tarefas de engenharia de dados e implementar funções complexas de processamento de dados no Snowflake.




https://ddownload.com/u97ogukzq5fm/LinkedIn.-.Snowpark.for.Data.Engineers.2024-9.rar
https://rapidgator.net/file/2ac3026ad6b5f40c902f2ec999712d14/LinkedIn.-.Snowpark.for.Data.Engineers.2024-9.rar
https://turbobit.net/lwnjy9k4burj/LinkedIn.-.Snowpark.for.Data.Engineers.2024-9.rar.html
Tem que se Registar para fazer Download
You have to register to download
#16
Video de treinamento e tutoriais online / Mastering Web Design: HTML, CS...
Última mensagem por joomlamz - 05 de Outubro de 2024, 17:05
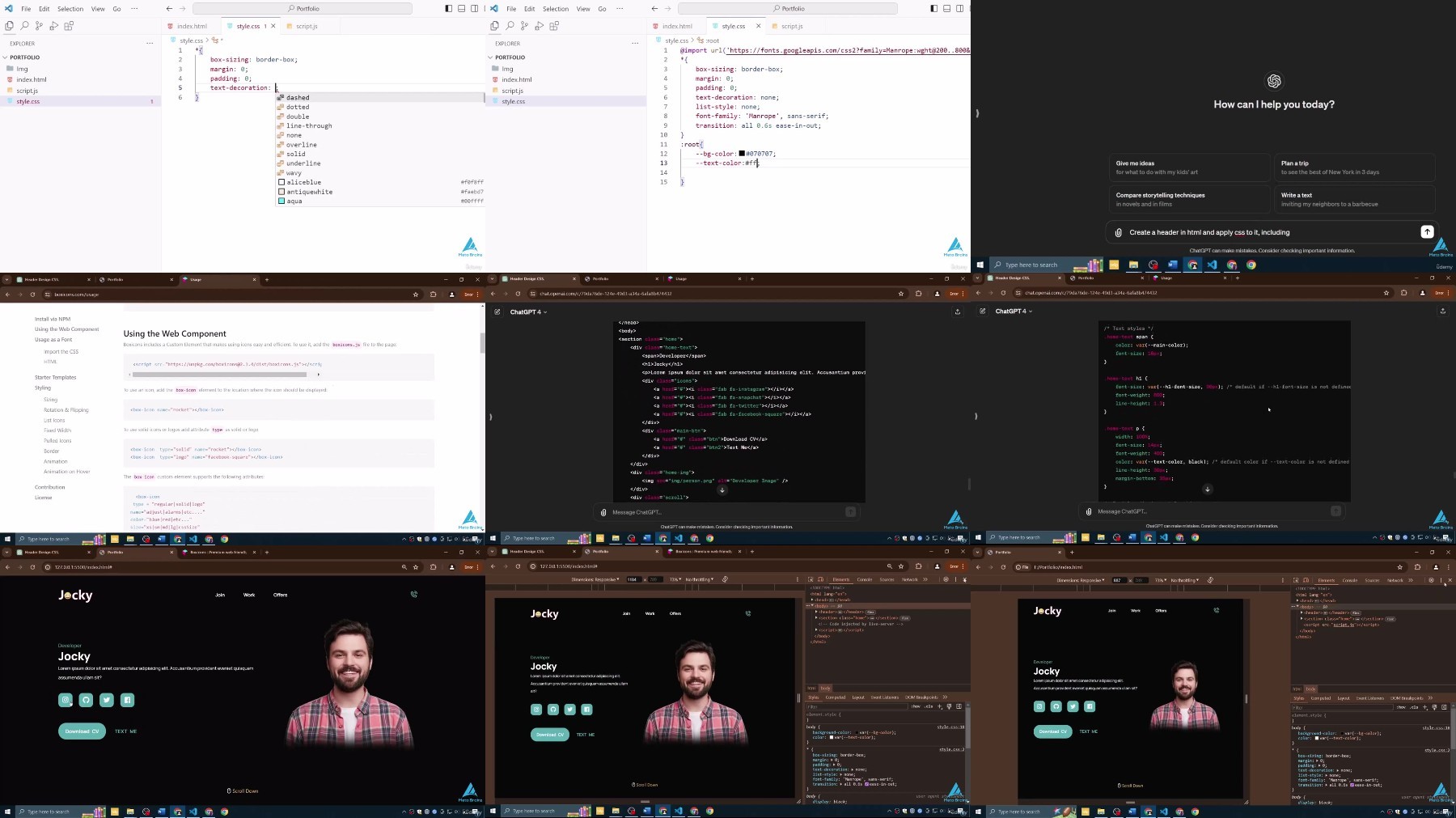
Dominando o Web Design: HTML, CSS e IA generativa
. MP4, AVC, 1280x720, 30 fps | Inglês, AAC, 2 Ch | 4h 25m | 2,33GB
Criado por Skool da AI
Aprenda estruturas HTML, estilo CSS, ferramentas de IA, design responsivo
O que aprenderá
Compreenda a estrutura e função do HTML e CSS.
Utilize ferramentas de IA generativa para agilizar o web design.
Crie layouts web responsivos com CSS Grid e Flexbox.
Implemente a formatação de texto, listas e tabelas em HTML.
Crie formulários web interativos para entrada do utilizador.
Aplique CSS para estilo e melhorias visuais.
Utilize animações e transições CSS para efeitos dinâmicos.
Integre fontes personalizadas e do Google em projetos web.
Crie um portfólio pessoal e uma página de comércio eletrónico.
Desenvolva competências para a aprendizagem contínua em tecnologia web.
Requisitos
Não é necessária experiência prévia
Conhecimentos básicos de informática
Acesso a um computador com internet
Interesse em desenvolvimento web
Descrição
Mergulhe no mundo do desenvolvimento web com o nosso curso abrangente, "Mastering Web Design: HTML, CSS & Generative AI". Este curso foi meticulosamente concebido para equipar os alunos principiantes e intermédios com as competências essenciais para criar sites visualmente atraentes e responsivos. Começando pelo básico, obterá uma base completa em HTML e CSS, compreendendo tudo, desde tags e atributos a técnicas complexas de estilo CSS.
O curso integra exclusivamente ferramentas de IA generativa para melhorar a aprendizagem, oferecendo insights práticos sobre como a IA pode acelerar as tarefas de codificação e os processos de design. Explorará as estruturas básicas do HTML, mergulhará no mundo diferenciado dos seletores e propriedades CSS e aprenderá a gerir layouts de páginas web com técnicas avançadas como Flexbox e CSS Grid.
Os principais módulos incluem prática prática com listas HTML, tabelas, formulários, bem como lições detalhadas sobre animações CSS, transições e a utilização de pré-processadores como o SASS para um estilo eficiente. O curso culmina em dois grandes projetos: construir um site de portfólio pessoal e uma página de produto de e-commerce, que servirá de base para aplicar tudo o que aprendeu.
Quer esteja à procura de iniciar uma carreira em desenvolvimento web ou de melhorar as suas competências existentes, este curso irá fornecer-lhe recursos valiosos, oportunidades de aprendizagem contínua e a confiança necessária para enfrentar qualquer projeto de web design. Aproveite a sinergia do HTML, CSS e IA generativa e transforme as suas ideias em realidade.
Para quem é este curso:
Iniciantes ansiosos por aprender noções básicas de desenvolvimento web.
Entusiastas de design que procuram compreender HTML e CSS.
Empreendedores que precisam de construir ou gerir os seus sites.
Mudanças de carreira a entrar na indústria de tecnologia.
Estudantes de informática em busca de competências práticas.
Profissionais que pretendam melhorar as suas capacidades de web design.




https://ddownload.com/8n9jz5fnqekx/Udemy_Mastering_Web_Design_HTML_CSS_Generative_AI.part1.rar
https://ddownload.com/rn10qprgv1mv/Udemy_Mastering_Web_Design_HTML_CSS_Generative_AI.part2.rar
https://rapidgator.net/file/648ef0af4ca0a5644d80a4c202fc8b91/Udemy_Mastering_Web_Design_HTML_CSS_Generative_AI.part1.rar
https://rapidgator.net/file/10e310fb9a4bd11d7546ce7a0d6daacb/Udemy_Mastering_Web_Design_HTML_CSS_Generative_AI.part2.rar
https://turbobit.net/kswto0jycjq3/Udemy_Mastering_Web_Design_HTML_CSS_Generative_AI.part1.rar.html
https://turbobit.net/j6xqizmf6u4e/Udemy_Mastering_Web_Design_HTML_CSS_Generative_AI.part2.rar.html
Tem que se Registar para fazer Download
You have to register to download
#17
Video de treinamento e tutoriais online / Create Pro Ecommerce Website W...
Última mensagem por joomlamz - 02 de Outubro de 2024, 14:56
Publicado em 6/2024
MP4 | Vídeo: h264, 1280x720 | Áudio: AAC, 44,1 KHz, 2 canais
Idioma: Inglês | Duração: 3h 48m | Tamanho: 2,62GB
Domine o comércio eletrónico Joomla, crie uma loja online profissional, personalize modelos sem codificação e lance um negócio de sucesso
O que aprenderá
Crie um site de comércio eletrónico próspero sem codificação! Aprenda a vender produtos ilimitados com facilidade.
Desbloqueie o poder do Joomla! Descubra o que é e como instalá-lo no seu painel de controlo com facilidade."
Leve o seu negócio online! Crie um website de comércio eletrónico personalizado com 5 páginas, adaptado à sua marca.
Transforme qualquer Joomla! modelo sem codificação! Aprenda a personalizar com facilidade e a torná-lo seu
Requisitos
Experiência de codificação zero? Não há problema! Os nossos tutoriais guiam-no em cada etapa, mostrando-lhe exatamente o que fazer e como fazer. Aprenda ao seu próprio ritmo e crie o seu site com facilidade!
Descrição
É proprietário de uma pequena empresa ou aspirante a empresário e deseja construir uma presença de comércio eletrónico com um aspeto profissional e gerador de receitas para a sua marca - sem ter de aprender codificação complexa? Se sim, este curso foi desenvolvido especificamente para si. Em "Criar site de comércio eletrónico profissional com Joomla - sem necessidade de codificação", descobrirá como aproveitar o poder do sistema de gestão de conteúdos Joomla para construir uma loja online totalmente funcional e personalizável. Não é necessária experiência anterior em programação.Ao longo das lições X, dominará os passos essenciais para colocar o seu site de comércio eletrónico Joomla em funcionamento, incluindo:Configurar um site de comércio eletrónico Joomla poderoso do início ao fimIntegrar gateways de pagamento contínuos como o PayPal , Stripe e muito maisConfigurar gateways de pagamento, opções de envio e definições de impostosOtimizar a sua loja para obter classificações de pesquisa e visibilidade mais elevadasImplementar táticas de marketing para aumentar a conversão para aumentar as vendasAnalisar dados e métricas do cliente para descobrir oportunidades de crescimentoNão é necessário experiência anterior com Joomla ou codificação. Os nossos tutoriais fáceis de seguir e a nossa comunidade de apoio irão guiá-lo em cada passo do caminho. No final deste curso, terá uma loja de comércio eletrónico totalmente funcional, pronta para atrair clientes e impulsionar as vendas. Inscreva-se agora e comece a construir o seu negócio online hoje mesmo!"
Para quem é este curso
Proprietários de pequenas empresas que procuram uma loja online profissional para mostrar a sua marca e produtos
Empreendedores com orçamento limitado que desejam vender online sem contratar um programador
Iniciantes ansiosos por aprender Joomla! competências de personalização de modelos para projetos pessoais ou de clientes
Página inicial
https://www.udemy.com/course/create-pro-ecommerce-website-with-joomla-no-coding-needed/



https://rapidgator.net/file/199919dc14761eeb8952567d070e9d2e
https://rapidgator.net/file/30701cfd4a98035358bdeedf6422645b
https://rapidgator.net/file/b98495e6d2c2777e1c365f15264897c6
https://filestore.me/q409m54ssz1g
https://filestore.me/xex6fjlmg555
https://filestore.me/a83fp7mu67ua
Tem que se Registar para fazer Download
You have to register to download
#18
Video de treinamento e tutoriais online / Bootstrap | Bootstrap 5 Course...
Última mensagem por joomlamz - 01 de Outubro de 2024, 16:11
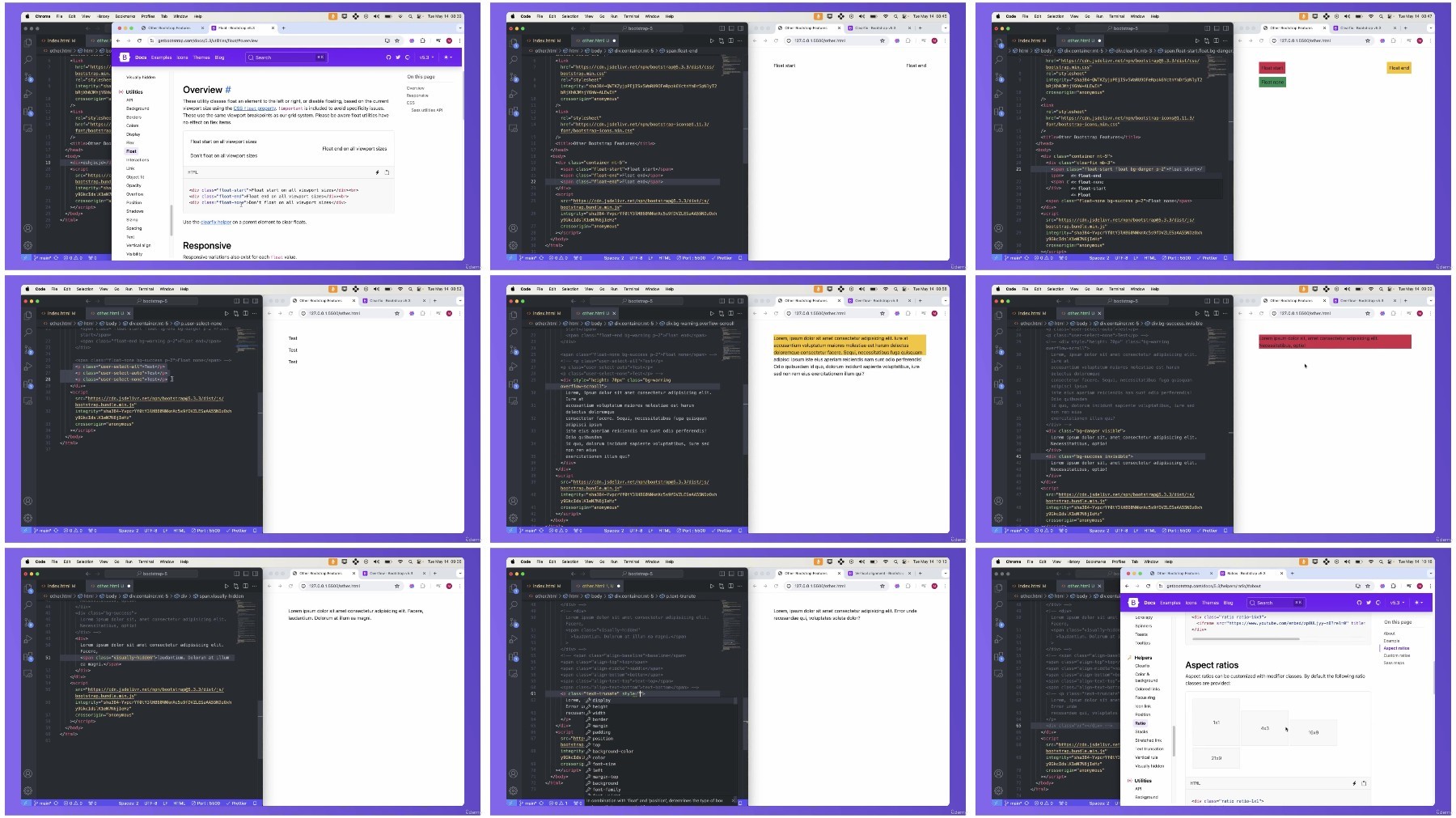
Inicialização | Curso Bootstrap 5 com práticas de Bootstrap CSS
Publicado em 8/2024
MP4 | Vídeo: h264, 1920x1080 | Áudio: AAC, 44,1 KHz
Idioma: Inglês | Tamanho: 3,76 GB | Duração: 6h 18m
Inicialização 5 | Aprenda o CSS Framework Bootstrap mais popular com projeto, crie sites rápidos e responsivos com Bootstrap 5
O que aprenderá
O que é o Bootstrap e como utilizá-lo?
Criação de uma página web com Bootstrap 5.
Os recursos mais utilizados do Bootstrap do passado ao presente e os recursos modernos do Bootstrap 5.
Aprenda e crie incríveis temas e UIs Bootstrap 5 de alta qualidade a partir do zero
Domine cada componente do Bootstrap
Obtenha um curso intensivo do Bootstrap Grid System com o layout do tema
Aprenda a adicionar animação de scroll de site a qualquer componente Bootstrap ou elemento HTML
O Bootstrap promove uma abordagem mobile-first ao web design, oferecendo um conjunto de modelos e componentes que são renderizados automaticamente para utilização em qualquer dispositivo.
O Bootstrap é uma estrutura de desenvolvimento web front-end gratuita para a criação de sites responsivos.
Requisitos
Este curso é ideal para voluntários que desejam tornar-se web developers, mas não sabem como começar. Não precisa de saber de nada. Basta estar disposto.
Preferimos macOs, mas isso não é obrigatório. Pode preferir usar outros sistemas operacionais.
Ter um computador funcional com 8 GB de RAM ou superior e ligação à Internet
Desejo de aprender Desenvolvimento de Aplicações Web
Nada mais! É só você, o seu computador e a sua ambição de começar já hoje
Descrição
Olá,Bem-vindo ao curso "Bootstrap 5 | Aprenda o CSS Framework Bootstrap mais popular com projetos, crie sites rápidos e responsivos com Bootstrap 5"Bootstrap 5 | Aprenda o CSS Framework Bootstrap mais popular com projetos, crie sites rápidos e responsivos com Bootstrap 5Bootstrap é um kit de ferramentas de front-end poderoso, extensível e repleto de recursos. O Bootstrap é o framework CSS mais popular para o desenvolvimento de websites responsivos e orientados para dispositivos móveis. O Bootstrap promove uma abordagem mobile-first ao web design, oferecendo um conjunto de modelos e componentes que são renderizados automaticamente para utilização em qualquer dispositivo. Bootstrap 5 é a versão mais recente do Bootstrap. Importe apenas os componentes necessários, ative opções globais como gradientes e sombras e escreva o seu próprio CSS com as nossas variáveis, mapas, funções e mixins. O Bootstrap 5 está a evoluir a cada versão para utilizar melhor as variáveis ��CSS para os estilos de temas globais e componentes individuais e até utilitários. Fornecemos dezenas de variáveis ��para cores, estilos de fonte e muito mais ao nível :root para utilização em qualquer lugar. Em componentes e utilitários, as variáveis ��CSS têm como âmbito a classe relevante e podem ser facilmente modificadas Aplique qualquer uma das nossas classes de utilitários incluídas nos nossos componentes para personalizar a sua aparência. dos nossos utilitários incluídos ou criar o seu próprio utilitário personalizado utilitários para qualquer projeto. Importe primeiro o Bootstrap e depois utilize as funções do mapa Sass para modificar, adicionar ou remover utilitários. Neste curso, aprenderá a desenvolver um website com Bootstrap 5 a partir do zero. . Explicamos todos os tópicos da forma mais simples possível com exemplos, diapositivos e diagramas. Porque acreditamos que a educação aplicada é muito mais útil do que outros métodos de ensino. Vamos agora falar sobre o currículo do curso. Estas são as propriedades básicas utilizadas nas propriedades de texto, cores, imagens e botões. Aprenderemos também como integrar o Bootstrap numa aplicação. Na parte 2 vamos aprender a criar layouts de página. Aprenderemos a utilizar estruturas grid e flex com o Bootstrap 5. Nesta secção vamos aprender a trabalhar com elementos de lista e tags de formulário. Na última lição da nossa secção trabalharemos com tabelas. Na terceira parte do curso, aprenderemos a utilizar as funcionalidades do Blootstrap acionadas por javascript. Não cobriremos todos os tópicos aqui. Vamos explicar passo a passo como criar recursos como o menu dropdown, modal e carrossel. Na verdade, não precisamos de os explicar um por um. Podemos obter os códigos diretamente da página do documento e usá-los. Mas quando quiser fazer alterações em estruturas existentes, faremos estas operações uma a uma nesta secção para que possa aprender qual a classe que faz o quê. Na última parte do nosso curso iremos desenvolver uma aplicação para consolidar tudo o que aprendemos. Este será o site de uma instituição de ensino. Para aprender tudo isto e muito mais, pode fazer o curso agora. Não são necessários conhecimentos prévios! Não precisa de ter conhecimentos prévios sobre Bootstrap 5. Este curso irá levá-lo de um nível principiante a um nível mais avançado com exemplos práticos. Terá confiança ao utilizar o Bootstrap 5 e, se algum dia conseguir Se não estiver preso, estaremos lá para ajudar.Aprenda fazendo!Portanto, tornamos este curso o mais simples possível para o guiar passo a passo, para que se possa sentir confiante e obter uma compreensão realmente boa de como utilizar o Bootstrap 5 Neste curso, iremos ensinar Bootstrap 5 criando vários projetos. Neste tutorial irá aprender;Como criar um site com Bootstrap 5Tópicos mais importantes do Bootstrap 5. Como criar designs responsivos para sitesComo construir facilmente os maiores e mais importantes. ?Bootstrap é uma estrutura CSS de código aberto popular e gratuita, concebida para criar websites responsivos e orientados para dispositivos móveis. Oferece componentes pré-construídos como botões, formulários, barras de navegação e muito mais, juntamente com um sistema de grelha para layout. O que podemos fazer utilizando o Bootstrap 5? e móveis sites rapidamente. Fornece uma vasta gama de ferramentas, componentes e utilitários para a construção de aplicações web modernas. Aqui estão algumas coisas importantes que pode fazer com o Bootstrap 5:1. Sistema de grelha de layouts responsivos: O Bootstrap 5 possui um poderoso sistema de grelha de 12 colunas que ajuda a criar layouts complexos que se ajustam perfeitamente a diferentes tamanhos de ecrã (por exemplo, telemóvel, tablet, desktop). com visibilidade, alinhamento, espaçamento e muito mais com base no tamanho do ecrã.2. Componentes pré-construídosO Bootstrap 5 vem com uma variedade de componentes pré-construídos que podem ser personalizados:Barra de navegação: barras de navegação totalmente responsivas que se recolhem em ecrãs mais pequenos. Cartões: contentores de conteúdo flexíveis e extensíveis com múltiplas variações. Botões: Diferentes estilos, tamanhos e funcionalidades (por exemplo, estrutura de tópicos, nível de bloco, desativado).Formulários: controlos de formulário acessíveis e responsivos com capacidades de validação.Modais: caixas de diálogo interativas para ações ou alertas do utilizador. Listas suspensas, alertas, emblemas, carrosséis, barras de progresso e muito mais.3 . Temas de estilo personalizáveis: utilize temas integrados ou personalize os seus próprios, ajustando variáveis ��como cores, tipos de letra e espaçamento. API de utilitários: personalize o espaçamento, o tamanho, a tipografia, os fundos, as margens e muito mais sem escrever CSS personalizado.4. Plugins javascriptComponentes interativos: Componentes como modais, dicas de ferramentas, popovers e carrosséis podem ser melhorados com javascript para interatividade. Sem dependência de jQuery: o Bootstrap 5 já não depende de jQuery, tornando-o mais rápido e fácil de utilizar com estruturas javascript modernas como React, Vue, ou Angular.5. IconsBootstrap Icons: Uma biblioteca de ícones separada que se integra perfeitamente com os componentes do Bootstrap.6. AcessibilidadeO Bootstrap 5 foi concebido a pensar na acessibilidade, seguindo as normas ARIA para garantir que os componentes podem ser utilizados por todos.7. Abordagem que prioriza o utilitárioUtilizar classes utilitárias para lidar com o estilo diretamente no HTML, reduzindo a necessidade de CSS personalizado e tornando o estilo mais rápido e consistente.8. Suporte RTLSuporte da direita para a esquerda (RTL) para idiomas que leem da direita para a esquerda.9. Personalizar e estenderUtilizar o SASS para personalizar os ficheiros de origem do Bootstrap, ajustar variáveis ��e criar um sistema de design único. complexos com um design consistente e sofisticado. Eis alguns motivos pelos quais aprender Bootstrap 5 pode ser simples:1. Documentação extensaO Bootstrap 5 possui documentação detalhada e bem organizada, que inclui exemplos, explicações e excertos de código para todos os componentes e funcionalidades. Isto torna mais fácil encontrar informações e aprender à medida que avança.2. Estrutura consistenteBootstrap segue uma convenção e estrutura de nomenclatura consistente, pelo que, depois de aprender algumas classes e componentes, será mais fácil compreender o resto.3. Componentes pré-construídosCom muitos componentes pré-construídos, pode criar rapidamente layouts funcionais e responsivos sem escrever muito código personalizado. Isto permite-lhe concentrar-se mais em aprender como as coisas funcionam, em vez de construir tudo do zero.4. Grande comunidade e recursosComo o Bootstrap é amplamente utilizado, existem muitos tutoriais, cursos, fóruns e recursos da comunidade disponíveis para o ajudar a aprender e a resolver problemas.5. Classes utilitárias O Bootstrap 5 enfatiza o design que prioriza a utilidade, o que significa que pode aplicar estilos comuns diretamente no seu HTML utilizando classes utilitárias. Isto reduz a necessidade de escrever CSS personalizado, facilitando a aprendizagem e implementação de designs.6. Curva de aprendizagem gradualPode começar com layouts e componentes básicos e, em seguida, explorar gradualmente características mais avançadas, como temas personalizados, design responsivo e plug-ins javascript. respostas responsivas com o Bootstrap 5 bastante rapidamente. Mesmo que seja novo no desenvolvimento web, a estrutura e as características do Bootstrap tornam-no um ponto de partida acessível.
qual é a diferença entre CSS e Bootstrap? Alguma vez se questionou sobre as diferenças entre CSS e Bootstrap? Enquanto o CSS fornece a base para o estilo web, oferecendo uma personalização ilimitada, o Bootstrap simplifica o desenvolvimento web com componentes prontos a usar, trocando parte da flexibilidade do CSS por velocidade e consistência, enquanto o Bootstrap tem muitas peças prontas a usar. utilização que tornam a construção de sites mais rápida. Se realmente se preocupa em tornar o seu site perfeito, o Tailwind pode ser melhor. Mas se precisar de criar um site rapidamente, o Bootstrap pode poupar-lhe muito tempo. No final do cursoNo final do curso, poderá começar a construir o seu próprio site utilizando o Bootstrap5. A OAK Academy, com sede em Londres, é uma empresa de educação online. A OAK Academy oferece educação na área de IT, Software, Design, desenvolvimento em inglês, português, espanhol, turco e diversas línguas na plataforma Udemy onde conta com mais de 1000 horas de vídeo-aulas. A OAK Academy aumenta o seu número de séries educativas ao publicar novos cursos e sensibiliza os alunos para todas as inovações dos cursos já publicados através da atualização. As perguntas enviadas pelos alunos aos nossos instrutores são respondidas pelos nossos instrutores no máximo em 48 horas. Novo conteúdoNão é segredo como a tecnologia está a avançar rapidamente. Novas ferramentas são lançadas todos os dias e é crucial estar a par dos conhecimentos mais recentes para ser um melhor React developer. Terá sempre conteúdo atualizado para este curso sem qualquer custo extra. Qualidade de produção de vídeo e áudioTodo o nosso conteúdo é criado/produzido como vídeo/áudio de alta qualidade para proporcionar a melhor experiência de aprendizagem. Será,· Ver claramente· Ouvir claramente· Movendo-se pelo curso sem distraçõesVocê também terá:Acesso vitalício ao cursoSuporte rápido e amigável na secção de perguntas e respostasCertificado de conclusão da Udemy Pronto para downloadMergulhe agora;Bem-vindo ao "Bootstrap 5 | Aprenda o CSS mais popular Framework Bootstrap com projetos, construa sites rápidos e responsivos com Bootstrap 5" courseBootstrap 5 | Aprenda o Framework CSS mais popular Bootstrap com projetos, construa sites rápidos e responsivos com Bootstrap 5Oferecemos suporte completo, tirando qualquer dúvida. Vejo-o do outro lado!
Visão geral
Secção 1: Fundamentos do Bootstrap 5
Aula 1 Bootstrap 5
Aula 2: Como integrar o Bootstrap em aplicações
Aula 3 Contentor e Fluido de Contentor no Bootstrap 5
Aula 4 Revisão da tipografia do Bootstrap 5
Aula 5 Recursos de texto Bootstrap
Aula 6 Utilização de Cores no Bootstrap 5
Aula 7 Espaçamento no Bootstrap
Aula 8 Fronteira Bootstrap
Aula 9 Exibição de Bootstrap
Aula 10 Posição Relativa e Absoluta no Bootstrap
Aula 11 Posição fixa e fixa no Bootstrap
Aula 12 Dimensionamento de Bootstrap
Aula 13 Botões Bootstrap
Aula 14 Utilização de classes de imagens no Bootstrap 5
Aula 15 Outras funcionalidades do Bootstrap 5
Secção 2: Bootstrap 5 Avançado
Aula 16 Grelha Bootstrap
Aula 17 Utilização da estrutura de grelha do Bootstrap em diferentes tamanhos de ecrã no Bootstrap
Aula 18 Alinhamento de colunas e calhas no Bootstrap
Aula 19 Vamos começar a usar o Flex com o Bootstrap 5
Aula 20 Alinhamento Vertical e Horizontal na Estrutura Flex no Bootstrap
Aula 21 Outras funcionalidades do Flexbox no Bootstrap 5
Aula 22 Grupo de Listas Bootstrap
Aula 23 Aulas de formulário Bootstrap
Aula 24 Vamos continuar a trabalhar com elementos de formulários no Bootstrap 5
Aula 25 Bootstrap Outras características de entrada
Aula 26 Criação de Tabelas com Bootstrap 5
Secção 3: Recursos do Bootstrap a trabalhar com javascript
Aula 27 Funcionalidades do Bootstrap Trabalhar com javascript
Aula 28 Lista suspensa de Bootstrap
Aula 29 Bootstrap Modal
Aula 30 Carrossel Bootstrap
Aula 31 Colapso e acordeão no Bootstrap 5
Secção 4: Projeto Bootstrap 5
Aula 32 Apresentação do Projeto Bootstrap
Aula 33 Barra de Navegação
Aula 34 Vamos começar a criar o carrossel
Aula 35 Vamos começar a criar a secção principal
Aula 36 Criação de Alunos e Secções de Questões
Aula 37 Criação da Secção de Contacto e Rodapé
Secção 5: Extra
Aula 38 Bootstrap | Curso Bootstrap 5 com práticas de Bootstrap CSS
Qualquer pessoa que queira aprender a utilizar o Bootstrap 5.,Programadores interessados ��em construir sites com o Bootstrap 5.,Qualquer pessoa que não tenha experiência anterior em codificação de desenvolvimento Web, mas queira tornar-se um especialista,Um principiante total, com uma mente curiosa e que queira ser web developer, qualquer pessoa que esteja a planear uma transformação profissional e queira tornar-se web developer




https://ddownload.com/0lle0r2fnmej/Udemy__Bootstrap__Bootstrap_5_Course_with_CSS_Bootstrap_Practices.part1.rar
https://ddownload.com/cro4xrhc0t00/Udemy__Bootstrap__Bootstrap_5_Course_with_CSS_Bootstrap_Practices.part2.rar
https://rapidgator.net/file/619ed9a3c15773dd1dbdfbc5f6f72a82/Udemy__Bootstrap__Bootstrap_5_Course_with_CSS_Bootstrap_Practices.part1.rar
https://rapidgator.net/file/0290b9572cdbc7557893b401e6a808f8/Udemy__Bootstrap__Bootstrap_5_Course_with_CSS_Bootstrap_Practices.part2.rar
https://turbobit.net/oblsjqne6n78/Udemy__Bootstrap__Bootstrap_5_Course_with_CSS_Bootstrap_Practices.part1.rar.html
https://turbobit.net/lg8rm2fugwxp/Udemy__Bootstrap__Bootstrap_5_Course_with_CSS_Bootstrap_Practices.part2.rar.html
Tem que se Registar para fazer Download
You have to register to download
#19
Video de treinamento e tutoriais online / Iso 27001:2022 Foundation By ...
Última mensagem por joomlamz - 30 de Setembro de 2024, 10:09
Fundação ISO 27001:2022 por exemplo
MP4 | Vídeo: h264, 1280x720 | Áudio: AAC, 44,1 KHz
Idioma: Inglês (EUA) | Tamanho: 1,25 GB | Duração: 3h 6m
ISO/IEC 27001, ISO 27001 SGSI, Segurança da Informação, iso 27001 - avaliação e gestão de riscos
O que aprenderá
Adquira conhecimento da ISO 27001 para quem pretende implementá-la na sua empresa
Os requisitos para a obtenção da certificação ISO 27001
Preparação para o exame básico ISO 27001
Aprenda uma abordagem sistemática e eficaz para implementar um sistema de gestão da segurança da informação
Gestão de riscos e controlos para mitigar riscos
Termos e Definições da ISO 27001
Requisitos
Não há pré-requisitos para fazer este curso
Descrição
Bem-vindo ao curso ISO 27001 para alunos ocupados. Este curso destina-se a pessoas interessadas em aprender sobre a norma ISO 27001, mas que têm um tempo limitado para se dedicarem ao tema. Este curso pode ser concluído em apenas duas horas, tornando-o perfeito para profissionais ocupados que desejam obter rapidamente uma compreensão da norma. O curso é ideal para estudantes que estão a planear fazer o exame ISO 27001 Foundation e precisam de uma visão geral concisa dos principais conceitos e requisitos. Além disso, é adequado para indivíduos que desejam implementar a norma na sua organização ou para especialistas em segurança que procuram uma abordagem mais estruturada para a gestão da segurança da informação. Esta abordagem ajuda a simplificar conceitos complexos e a torná-los mais relacionáveis ��com cenários do mundo real. Além disso, o curso inclui vários questionários e um exame prático para reforçar a aprendizagem e garantir que os conceitos são bem compreendidos. Ao fazer o curso ISO 27001 para alunos ocupados, os alunos obterão uma compreensão sólida da norma e estarão bem preparados para a ISO. . 27001 Exame Básico. Além disso, estarão equipados com o conhecimento e as ferramentas necessárias para implementar a norma na sua organização ou para melhorar as suas práticas atuais de segurança da informação.
Para quem é este curso:
Alunos que pretendam adquirir conhecimentos ou preparar-se para um certificado ISO/IEC 27001 Foundation.,Recursos que pretendam implementar, operar e manter um SGSI dentro de uma organização;
Para mais cursos, visite e marque o seu blogue no idioma preferido
Daqui: - - - - - - - -




https://rapidgator.net/file/aad86e7f7a626a463499b299ed26a537/Udemy_ISO_270012022_Foundation_by_Example.rar
https://filestore.me/usscgt555ik6/Udemy_ISO_270012022_Foundation_by_Example.rar
Tem que se Registar para fazer Download
You have to register to download
#20
Video de treinamento e tutoriais online / Building an ISO 27001-Complian...
Última mensagem por joomlamz - 30 de Setembro de 2024, 10:04
LinkedIn LearningDuração: 1h 29m | .MP4 1280x720, 30 fps(r) | AAC, 48.000 Hz, 2 canais | 526 MBGénero: eLearning | Idioma: Inglês
Se é um gestor de segurança da informação, a sua vida profissional diária depende do cumprimento de normas de prática reconhecidas.
Neste novo curso de duas partes, o instrutor Marc Menninger analisa mais de perto o que é a norma ISO 27001 e porque é utilizada em todo o mundo para criar programas de segurança da informação que funcionem.
Descubra por que razão a norma ISO 27001 é uma das estruturas mais populares para a construção de programas de cibersegurança eficazes. Aprenda o que é necessário para estar em conformidade e ser certificado como estando em conformidade com a norma. Descubra como está organizada a norma, obtenha uma descrição do processo de certificação e explore um plano passo a passo fácil de seguir para construir um programa de cibersegurança em conformidade com a ISO 27001, tal como definido nas cláusulas quatro a dez. Ao longo do caminho, Marc fornece documentos de referência e listas de verificação úteis que pode utilizar para reter o que aprendeu e acompanhar o progresso da conformidade.



https://uploadgig.com/file/download/91E42a96da8b3D3f/y5VQm4cT__buildingan.rar
rapidgator.net
https://rapidgator.net/file/af88f793028cd36ac7af74a7445d4917/y5VQm4cT__buildingan.rar.html
nitro.download
https://nitro.download/view/87BB7DCDDD583F6/y5VQm4cT__buildingan.rar
Tem que se Registar para fazer Download
You have to register to download